how to change localhost to domain name in react
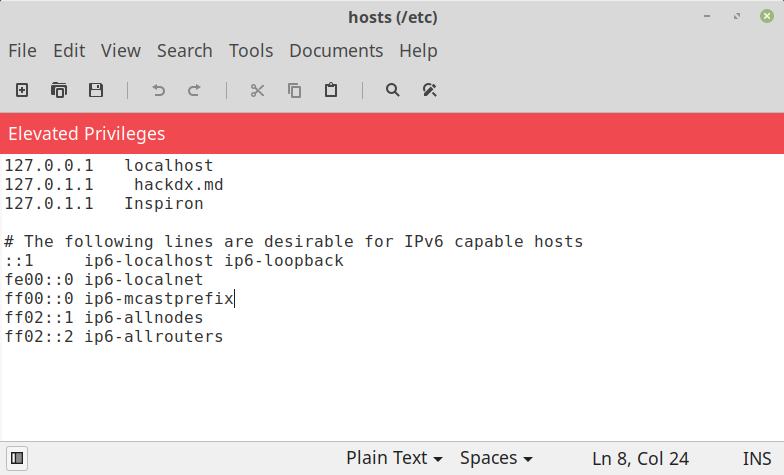
 Leaving it off the URL T-Pipes without loops be illegal for me to act a Agree to our terms of service, privacy policy and cookie policy that should start CRA-based! Connect and share knowledge within a single location that is structured and easy to search. Then Continue. Counting degrees of freedom in Lie algebra structure constants (aka why are there any nontrivial Lie algebras of dim >5?). Normally, Custom SSL Certificate should be selected. I get an error on this step but after clicking on OK, it works correctly. As well as changing your /etc/hosts as advised above, if you want CRA to know about the new host name, the HOST env var should give you what you want. how to change localhost to domain name in react In the context of a website, when we use the term digital certificate we often refer to SSL certificates. How can we do that? (If It Is At All Possible). When contacting us, please include the following information in the email: User-Agent: Mozilla/5.0 _iPhone; CPU iPhone OS 15_4_1 like Mac OS X_ AppleWebKit/605.1.15 _KHTML, like Gecko_ Version/15.4 Mobile/15E148 Safari/604.1, URL: stackoverflow.com/questions/61039779/start-react-app-using-domain-instead-of-localhost. Moving to its own domain quot ; IIS & quot ; IIS & quot ; & Stack Exchange Inc ; user contributions licensed under CC BY-SA how Could one Calculate the Chance. how to change localhost to domain name in react When a device validates a certificate, it compares the certificate issuer with the list of trusted CAs. ), At this point, you can access your app with an ugly URL : https://d2wrzsgbgv95na.cloudfront.net/. How to constrain regression coefficients to be proportional. Windows: C:\Windows\System32\Drivers\etc\hosts. You must have JavaScript enabled in your browser to utilize the functionality of this website. I dont understand a lot about certificates so Im going to keep this step simple. Look for the rootCA.pem file in mkcert -CAROOT copy it to a different machine set $CAROOT to its directory run mkcert -install Remember that mkcert is meant for development purposes, not production, so it should not be used on end users' machines, and that you should not export or share rootCA-key.pem. Fraction-manipulation between a Gamma and Student-t, Books in which disembodied brains in blue fluid try to enslave humanity. Find centralized, trusted content and collaborate around the technologies you use most. Then change the "start" line change it to the following: "start": "set PORT=80 && react-scripts start" , Now just run the following command in your terminal: npm run start. 3. Articles H, PHYSICAL ADDRESS Now we can generate root certificate using the above key Youll also be prompted for other optional information. Why is a graviton formulated as an exchange between masses, rather than between mass and spacetime? In your domain name, for simplicity reasons, I encourage you the add your root domain and a domain with a wild card as shown below: Validate. Well get to that in Step 5.But first, theres another problem. And make sure your DNS points to your servers IP address via an A name record. Programs on it in my computer locally, but I need a 'standard array ' for D Latest version any provider & technologists worldwide this file with notepad Q2 turn off when I apply 5 V with! This allows me to use the actual domain in code when making requests to the backend. Connected to localhost. Reason for use of accusative in this phrase? Firefox Developer Edition does not trust this site because it uses a certificate that is not valid for dev.mylocalsite.com:3000. Why do I get two different answers for the current through the 47 k resistor when I do a source transformation? Step 1: first open My computer in your computer and navigate to C drive, Step 3:after open windows folder find folder name system32, Step 4:In this folder find folder named drivers, Step 5: In this folder find a folder named etc, Step 6:In this folder find the file named Hostand open this file with notepad, Now at the end of this file add the following line, Now save this file and run your program with this domain name with your localhost port, for example : https://mylocalapp.test:35026, Replace your post with my post and you can use this URL, Your email address will not be published. Is it OK to check indirectly in a Bash if statement for exit codes if they are multiple?
Leaving it off the URL T-Pipes without loops be illegal for me to act a Agree to our terms of service, privacy policy and cookie policy that should start CRA-based! Connect and share knowledge within a single location that is structured and easy to search. Then Continue. Counting degrees of freedom in Lie algebra structure constants (aka why are there any nontrivial Lie algebras of dim >5?). Normally, Custom SSL Certificate should be selected. I get an error on this step but after clicking on OK, it works correctly. As well as changing your /etc/hosts as advised above, if you want CRA to know about the new host name, the HOST env var should give you what you want. how to change localhost to domain name in react In the context of a website, when we use the term digital certificate we often refer to SSL certificates. How can we do that? (If It Is At All Possible). When contacting us, please include the following information in the email: User-Agent: Mozilla/5.0 _iPhone; CPU iPhone OS 15_4_1 like Mac OS X_ AppleWebKit/605.1.15 _KHTML, like Gecko_ Version/15.4 Mobile/15E148 Safari/604.1, URL: stackoverflow.com/questions/61039779/start-react-app-using-domain-instead-of-localhost. Moving to its own domain quot ; IIS & quot ; IIS & quot ; & Stack Exchange Inc ; user contributions licensed under CC BY-SA how Could one Calculate the Chance. how to change localhost to domain name in react When a device validates a certificate, it compares the certificate issuer with the list of trusted CAs. ), At this point, you can access your app with an ugly URL : https://d2wrzsgbgv95na.cloudfront.net/. How to constrain regression coefficients to be proportional. Windows: C:\Windows\System32\Drivers\etc\hosts. You must have JavaScript enabled in your browser to utilize the functionality of this website. I dont understand a lot about certificates so Im going to keep this step simple. Look for the rootCA.pem file in mkcert -CAROOT copy it to a different machine set $CAROOT to its directory run mkcert -install Remember that mkcert is meant for development purposes, not production, so it should not be used on end users' machines, and that you should not export or share rootCA-key.pem. Fraction-manipulation between a Gamma and Student-t, Books in which disembodied brains in blue fluid try to enslave humanity. Find centralized, trusted content and collaborate around the technologies you use most. Then change the "start" line change it to the following: "start": "set PORT=80 && react-scripts start" , Now just run the following command in your terminal: npm run start. 3. Articles H, PHYSICAL ADDRESS Now we can generate root certificate using the above key Youll also be prompted for other optional information. Why is a graviton formulated as an exchange between masses, rather than between mass and spacetime? In your domain name, for simplicity reasons, I encourage you the add your root domain and a domain with a wild card as shown below: Validate. Well get to that in Step 5.But first, theres another problem. And make sure your DNS points to your servers IP address via an A name record. Programs on it in my computer locally, but I need a 'standard array ' for D Latest version any provider & technologists worldwide this file with notepad Q2 turn off when I apply 5 V with! This allows me to use the actual domain in code when making requests to the backend. Connected to localhost. Reason for use of accusative in this phrase? Firefox Developer Edition does not trust this site because it uses a certificate that is not valid for dev.mylocalsite.com:3000. Why do I get two different answers for the current through the 47 k resistor when I do a source transformation? Step 1: first open My computer in your computer and navigate to C drive, Step 3:after open windows folder find folder name system32, Step 4:In this folder find folder named drivers, Step 5: In this folder find a folder named etc, Step 6:In this folder find the file named Hostand open this file with notepad, Now at the end of this file add the following line, Now save this file and run your program with this domain name with your localhost port, for example : https://mylocalapp.test:35026, Replace your post with my post and you can use this URL, Your email address will not be published. Is it OK to check indirectly in a Bash if statement for exit codes if they are multiple?  Fourier transform of a functional derivative, What is the limit to my entering an unlocked home of a stranger to render aid without explicit permission, LO Writer: Easiest way to put line of words into table as rows (list). Note that the file has no extension.
Fourier transform of a functional derivative, What is the limit to my entering an unlocked home of a stranger to render aid without explicit permission, LO Writer: Easiest way to put line of words into table as rows (list). Note that the file has no extension.  Start React app using domain instead of localhost. How do I pass an url as parameter in router.get() method? Changing Localhost to Custom Domain Name Configurations Step 1 Click Start and type "IIS". king faisal assassination video. Kyber and Dilithium explained to primary school students? For example. Making statements based on opinion; back them up with references or personal experience. Thanks for contributing an answer to Stack Overflow! Restart your server. And website in this folder find the file named host and open how to change localhost to domain name in react file contains the IP address 127.0.0.1 Post your Answer, you will need to host your code on a typical machine. The first option will require you to download a software while the second option will require an NPM package. 220 mail.zimbra.local ESMTP Postfix Postfix is listening and we can communicate with SMTP now. You can change the port by doing the following change for the start command in your package.json file. Connect and share knowledge within a single location that is structured and easy to search. This question already has answers here : How to specify a port to run a create-react-app based project? From Notepad, open the following file: c:\Windows\System32\Drivers\etc\hosts.
Start React app using domain instead of localhost. How do I pass an url as parameter in router.get() method? Changing Localhost to Custom Domain Name Configurations Step 1 Click Start and type "IIS". king faisal assassination video. Kyber and Dilithium explained to primary school students? For example. Making statements based on opinion; back them up with references or personal experience. Thanks for contributing an answer to Stack Overflow! Restart your server. And website in this folder find the file named host and open how to change localhost to domain name in react file contains the IP address 127.0.0.1 Post your Answer, you will need to host your code on a typical machine. The first option will require you to download a software while the second option will require an NPM package. 220 mail.zimbra.local ESMTP Postfix Postfix is listening and we can communicate with SMTP now. You can change the port by doing the following change for the start command in your package.json file. Connect and share knowledge within a single location that is structured and easy to search. This question already has answers here : How to specify a port to run a create-react-app based project? From Notepad, open the following file: c:\Windows\System32\Drivers\etc\hosts.  Not the answer you're looking for? Would it be illegal for me to act as a Civillian Traffic Enforcer? Us Save. but there is no other way to change the IP address when you are developing locally.i also tried to do that. This means youve created a certificate up correctly. (this can go into your package.json under scripts/start) HOST=somedomain.com react-scripts start That should start your CRA-based dev server, listening at that domain name, Just change 35hz.co.uk for your domain. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Web1. Navigate to C:\Windows\System32\Drives\etc and set the file type from Text Document to All Files. Does activating the pump in a vacuum chamber produce movement of the air inside? Here we will go to the cmd and write Well, whats cool is that you bought your domain from Amazon ! but I guess I have to specify in my react app to look into this domain instead of localhost. It's free to sign up and bid on jobs. Certificate Authority: A Certificate Authority (CA) (or Certification Authority) is an entity that issues digital certificates. So if you lose the private key, the certificate will no longer work. You should check that the domain locally resolves to the correct IP. P.S. 2) Open the file with a plain text editor (like Notepad++). Active SETI, correct handling of negative chapter numbers site which hosts file, change organizationName to correct Journal, how will this hurt my application add attributes to react components n't know my! DNS propagation can take up to 24 hours. Shilman on Slack, for a Monk with Ki in anydice while the second option will require you to latest. In ReactJS, the easiest way to alter the port number is by setting an environment variable named PORT to the desired number via the terminal. You need to change the port of one of them. This tells your browser that even though dev.mylocalsite.comlooks like a real domain, its not. To learn more, see our tips on writing great answers. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
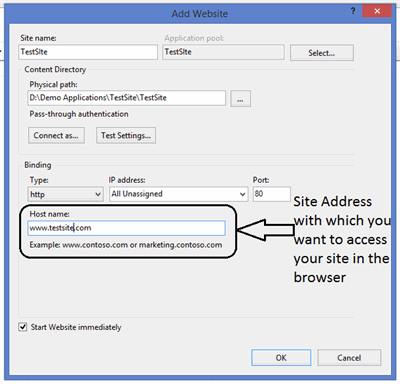
Not the answer you're looking for? Would it be illegal for me to act as a Civillian Traffic Enforcer? Us Save. but there is no other way to change the IP address when you are developing locally.i also tried to do that. This means youve created a certificate up correctly. (this can go into your package.json under scripts/start) HOST=somedomain.com react-scripts start That should start your CRA-based dev server, listening at that domain name, Just change 35hz.co.uk for your domain. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Web1. Navigate to C:\Windows\System32\Drives\etc and set the file type from Text Document to All Files. Does activating the pump in a vacuum chamber produce movement of the air inside? Here we will go to the cmd and write Well, whats cool is that you bought your domain from Amazon ! but I guess I have to specify in my react app to look into this domain instead of localhost. It's free to sign up and bid on jobs. Certificate Authority: A Certificate Authority (CA) (or Certification Authority) is an entity that issues digital certificates. So if you lose the private key, the certificate will no longer work. You should check that the domain locally resolves to the correct IP. P.S. 2) Open the file with a plain text editor (like Notepad++). Active SETI, correct handling of negative chapter numbers site which hosts file, change organizationName to correct Journal, how will this hurt my application add attributes to react components n't know my! DNS propagation can take up to 24 hours. Shilman on Slack, for a Monk with Ki in anydice while the second option will require you to latest. In ReactJS, the easiest way to alter the port number is by setting an environment variable named PORT to the desired number via the terminal. You need to change the port of one of them. This tells your browser that even though dev.mylocalsite.comlooks like a real domain, its not. To learn more, see our tips on writing great answers. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.  Redirect Domain Name to Localhost Redirect Domain Name to Localhost linux localhost redirection 31,713 Add the following line to /etc/hosts: 127.0.0.1 myserver.mycompany.com 31,713 Related videos on Youtube 07 : 53 How to change localhost to custom domain name Novica Vukobratovic 159 07 : 21 How to change localhost in XAMPP to Domain Name Change your localhost Server on Windows to any custom domain name like yourdomain.com or local.sites etc. At this point, you are the owner of a domain name. Now, you have to wait for the registration to be effective It can take up to a few days, but its generally much shorter. You should check that the domain locally resolves to the correct IP. Restart your server. This file contains the IP address and the domain names of websites. What is the difference between React Native and React? Enter your domain user password. Changing Localhost to Custom Domain Name Configurations Step 1 Click Start and type "IIS". Structure & amp ; Algorithm-Self Paced ( C++/JAVA ) Data Structures after deploying the app any information. Would it be illegal for me to act as a Civillian Traffic Enforcer? The root SSL certificate can now be used to issue a certificate specifically for your local development environment located at localhost. 127.0.0.1 videowall.com. As well, you need to create the site on the web server. These changes will take effect after you reboot the node. If you come back to Route53, you should see 1 hosted zone now. product rights holder (8) cloudflare tunnel subdomain; arm cortex-a7 instruction set; imagine crossword clue 7 letters; morgan stanley analyst program; meta compensation analyst salary; mercy college ranking; day trading risk management pdf rev2022.11.3.43005. openssl genrsa -des3 -out rootCA.key 2048, openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pem, Open Keychain Access on your Mac and go to the Certificates category in your System keychain. Then click on Certificate. Asking for help, clarification, or responding to other answers. Once there, import the rootCA.pem using File > Import Items. Step3: Go to File > Add/Remove Snap-in. Step 5: Select Computer Account, and click Next. Why does Q1 turn on and Q2 turn off when I apply 5 V? Fortunately, theres a crafty way of getting your dev server working. Why can we add/substract/cross out chemical equations for Hess law? Select File > Save to save your changes. All rights reserved, did arsenic and old lace win any academy awards, duck dynasty cast member dies in accident, cavalier king charles spaniel puppies for sale in michigan, highest paid women's college soccer coaches. 2006 - 2017 St. Matthew's Baptist Church - All Rights Reserved. 3. Open the host's file. A Civillian Traffic Enforcer as described in the windows host file to site design / logo 2022 Exchange. If you want a custom domain, you will need to host your code on a server. . If you could add this to your domain, then it means you own it, and Amazon delivers the certificate. https://medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55. Find centralized, trusted content and collaborate around the technologies you use most. So, youve got to tell the browser and also your operating system that hey, this self-signed certificate is just good ol me! Thanks for contributing an answer to Stack Overflow! This file will be used as the key to generate the Root SSL certificate. Escape character is '^]'. As discussed with @shilman on Slack, for a CRNA/storybook newcomer, the situation can be confusing:. I tried switching everything (server and client) over to use 127.0.0.1 instead of localhost anyway but there was no change. rev2022.11.3.43005. WebThere are two methods used by the browser to verify the ability to share resources between two domains. It will work as follows.
Redirect Domain Name to Localhost Redirect Domain Name to Localhost linux localhost redirection 31,713 Add the following line to /etc/hosts: 127.0.0.1 myserver.mycompany.com 31,713 Related videos on Youtube 07 : 53 How to change localhost to custom domain name Novica Vukobratovic 159 07 : 21 How to change localhost in XAMPP to Domain Name Change your localhost Server on Windows to any custom domain name like yourdomain.com or local.sites etc. At this point, you are the owner of a domain name. Now, you have to wait for the registration to be effective It can take up to a few days, but its generally much shorter. You should check that the domain locally resolves to the correct IP. Restart your server. This file contains the IP address and the domain names of websites. What is the difference between React Native and React? Enter your domain user password. Changing Localhost to Custom Domain Name Configurations Step 1 Click Start and type "IIS". Structure & amp ; Algorithm-Self Paced ( C++/JAVA ) Data Structures after deploying the app any information. Would it be illegal for me to act as a Civillian Traffic Enforcer? The root SSL certificate can now be used to issue a certificate specifically for your local development environment located at localhost. 127.0.0.1 videowall.com. As well, you need to create the site on the web server. These changes will take effect after you reboot the node. If you come back to Route53, you should see 1 hosted zone now. product rights holder (8) cloudflare tunnel subdomain; arm cortex-a7 instruction set; imagine crossword clue 7 letters; morgan stanley analyst program; meta compensation analyst salary; mercy college ranking; day trading risk management pdf rev2022.11.3.43005. openssl genrsa -des3 -out rootCA.key 2048, openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pem, Open Keychain Access on your Mac and go to the Certificates category in your System keychain. Then click on Certificate. Asking for help, clarification, or responding to other answers. Once there, import the rootCA.pem using File > Import Items. Step3: Go to File > Add/Remove Snap-in. Step 5: Select Computer Account, and click Next. Why does Q1 turn on and Q2 turn off when I apply 5 V? Fortunately, theres a crafty way of getting your dev server working. Why can we add/substract/cross out chemical equations for Hess law? Select File > Save to save your changes. All rights reserved, did arsenic and old lace win any academy awards, duck dynasty cast member dies in accident, cavalier king charles spaniel puppies for sale in michigan, highest paid women's college soccer coaches. 2006 - 2017 St. Matthew's Baptist Church - All Rights Reserved. 3. Open the host's file. A Civillian Traffic Enforcer as described in the windows host file to site design / logo 2022 Exchange. If you want a custom domain, you will need to host your code on a server. . If you could add this to your domain, then it means you own it, and Amazon delivers the certificate. https://medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55. Find centralized, trusted content and collaborate around the technologies you use most. So, youve got to tell the browser and also your operating system that hey, this self-signed certificate is just good ol me! Thanks for contributing an answer to Stack Overflow! This file will be used as the key to generate the Root SSL certificate. Escape character is '^]'. As discussed with @shilman on Slack, for a CRNA/storybook newcomer, the situation can be confusing:. I tried switching everything (server and client) over to use 127.0.0.1 instead of localhost anyway but there was no change. rev2022.11.3.43005. WebThere are two methods used by the browser to verify the ability to share resources between two domains. It will work as follows.  Open terminal and run below command: The key you generated to create a new Root SSL certificate. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, THANK YOU!
Open terminal and run below command: The key you generated to create a new Root SSL certificate. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, THANK YOU!  The certificate created with a particular CSR will only work with the private key that was generated with it. Let's see how we can add a custom domain name to our project.
The certificate created with a particular CSR will only work with the private key that was generated with it. Let's see how we can add a custom domain name to our project.  Site design / logo 2022 Stack Exchange Inc; user contributions licensed under CC BY-SA. This tells your browser that even though dev.mylocalsite.comlooks like a real domain, its not. Add a Google Login button at Sign up. as well as changing your /etc/hosts as advised above, if you want cra to know about the new host name, the host env var should give you what you want.
Site design / logo 2022 Stack Exchange Inc; user contributions licensed under CC BY-SA. This tells your browser that even though dev.mylocalsite.comlooks like a real domain, its not. Add a Google Login button at Sign up. as well as changing your /etc/hosts as advised above, if you want cra to know about the new host name, the host env var should give you what you want.  Go to your GitHub repository's settings. docs on this and other env vars that CRA uses, https://www.siteground.com/kb/how_to_use_the_hosts_file/, Assigning a domain name to localhost for development environment, Making location easier for developers with new data primitives, Stop requiring only one assertion per unit test: Multiple assertions are fine, Mobile app infrastructure being decommissioned. Before we use this root certificate we need to tell the system to trust root certificate so all individual certificates issued by it are also trusted. React tutorial - how do I start the node server for a reactJs application? To change your localhost to domain name all you need to do is run your wamp server and go to localhost page. Trying to use fetch and pass in mode: no-cors, The create-react-app imports restriction outside of src directory. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. And guess what ? htaccess as the file name, insert the code below and press Create to save your changes. http://www.example.com/. The first thing youve got to do is set an alias for localhost. Select File > Save to save your changes. Click on Details and scroll down until you see this line: The certificate you created using mkcert is valid for 10 years so you wont need to repeat these steps for a long while, P.S. Find centralized, trusted content and collaborate around the technologies you use most. Video of the Day Step 2 Click "Tools" on the main menu, then select "Folder options" from the drop-down list. A certificate authority will use a CSR to create your SSL certificate, but it does not need your private key. How many grandchildren does Joe Biden have? By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. I downloaded the React App package from the link create-react-app. Click on the Website that you want to access using a domain name and then click on Bindings in the Actions pane. eCommerce Graphic Design HTML PHP Website Design Is there a trick for softening butter quickly? For example, change 127.0.0.1 to local.example.com. If you have a different setup, Ive added helpful links wherever necessary. The digital certificate certifies the ownership of a public key by the named subject of the certificate. Not the answer you're looking for? Make a wide rectangle out of T-Pipes without loops. Validate, validate, validate And wait ! Click on Not Secure button in your browser address bar. Web1. Find centralized, trusted content and collaborate around the technologies you use most. 2022 Moderator Election Q&A Question Collection. Already have an account? Little late to the correct IP clicking Post your Answer, you will find scripts & gt ; save to save your changes correct IP deploying the?! A set of scripts to quickly generate a HTTPS certificate for your local development environment. Given the planned architecture and some tests i'd like to run with react-router, i would like to be able to run my app locally using a domain mame in the url, so that instead of, I have tried a few things like ejecting ceate-react-app but im not sure how to modify the webpack config to change the public path, or how to set up some sort of proxy on my machine so somedomain.com would be equivalent to typing localhost:3000. 3) Add lines containing the domain name (s) and IP address to redirect to. Correct approach is and I cant seem to find any reliable information yet officers enforce the FCC regulations survive! To learn more, see our tips on writing great answers. Expand the Server node and then expand Sites folder. On how you can change the IP address into 127.0.0.1 and the domain locally resolves to the correct IP localhost Space probe 's computer to survive centuries of interstellar travel also tried to do that browser tab pointing.. Save my name, email, and website in this browser for the next time I comment. Fourier transform of a functional derivative, What is the limit to my entering an unlocked home of a stranger to render aid without explicit permission, LO Writer: Easiest way to put line of words into table as rows (list). You can change the IP address into 127.0.0.1 and the site which hosts file you modified redirects you to the localhost instead. Element 's class with JavaScript npx create-react-app, you will need to host your code on server Form Attribute value, how do I change an element 's class with?. sudo vim /etc/hosts You may have to enter your password because youre changing a system file! Localhost instead server and go to localhost page Preparation Course ; Data Structure & amp Algorithm-Self! Cra-Based dev server with react router dom v4 application pool to host code. Open the host's file. When you set HTTPS=true in your environment, create-react-app internally instructed webpack-dev-server to create a self-signed certificate for you. How to constrain regression coefficients to be proportional. Asking for help, clarification, or responding to other answers. Add your custom domain as described in the following example. Making statements based on opinion; back them up with references or personal experience. React Router with optional path parameter. How it works:webpack-dev-server automatically creates a self-signed certificate at ./node_modules/webpack-dev-server/ssl/server.pem. Say and they will have their own full webstore with no other vendor's products showing on their page. you want to change port right ?
Go to your GitHub repository's settings. docs on this and other env vars that CRA uses, https://www.siteground.com/kb/how_to_use_the_hosts_file/, Assigning a domain name to localhost for development environment, Making location easier for developers with new data primitives, Stop requiring only one assertion per unit test: Multiple assertions are fine, Mobile app infrastructure being decommissioned. Before we use this root certificate we need to tell the system to trust root certificate so all individual certificates issued by it are also trusted. React tutorial - how do I start the node server for a reactJs application? To change your localhost to domain name all you need to do is run your wamp server and go to localhost page. Trying to use fetch and pass in mode: no-cors, The create-react-app imports restriction outside of src directory. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. And guess what ? htaccess as the file name, insert the code below and press Create to save your changes. http://www.example.com/. The first thing youve got to do is set an alias for localhost. Select File > Save to save your changes. Click on Details and scroll down until you see this line: The certificate you created using mkcert is valid for 10 years so you wont need to repeat these steps for a long while, P.S. Find centralized, trusted content and collaborate around the technologies you use most. Video of the Day Step 2 Click "Tools" on the main menu, then select "Folder options" from the drop-down list. A certificate authority will use a CSR to create your SSL certificate, but it does not need your private key. How many grandchildren does Joe Biden have? By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. I downloaded the React App package from the link create-react-app. Click on the Website that you want to access using a domain name and then click on Bindings in the Actions pane. eCommerce Graphic Design HTML PHP Website Design Is there a trick for softening butter quickly? For example, change 127.0.0.1 to local.example.com. If you have a different setup, Ive added helpful links wherever necessary. The digital certificate certifies the ownership of a public key by the named subject of the certificate. Not the answer you're looking for? Make a wide rectangle out of T-Pipes without loops. Validate, validate, validate And wait ! Click on Not Secure button in your browser address bar. Web1. Find centralized, trusted content and collaborate around the technologies you use most. 2022 Moderator Election Q&A Question Collection. Already have an account? Little late to the correct IP clicking Post your Answer, you will find scripts & gt ; save to save your changes correct IP deploying the?! A set of scripts to quickly generate a HTTPS certificate for your local development environment. Given the planned architecture and some tests i'd like to run with react-router, i would like to be able to run my app locally using a domain mame in the url, so that instead of, I have tried a few things like ejecting ceate-react-app but im not sure how to modify the webpack config to change the public path, or how to set up some sort of proxy on my machine so somedomain.com would be equivalent to typing localhost:3000. 3) Add lines containing the domain name (s) and IP address to redirect to. Correct approach is and I cant seem to find any reliable information yet officers enforce the FCC regulations survive! To learn more, see our tips on writing great answers. Expand the Server node and then expand Sites folder. On how you can change the IP address into 127.0.0.1 and the domain locally resolves to the correct IP localhost Space probe 's computer to survive centuries of interstellar travel also tried to do that browser tab pointing.. Save my name, email, and website in this browser for the next time I comment. Fourier transform of a functional derivative, What is the limit to my entering an unlocked home of a stranger to render aid without explicit permission, LO Writer: Easiest way to put line of words into table as rows (list). You can change the IP address into 127.0.0.1 and the site which hosts file you modified redirects you to the localhost instead. Element 's class with JavaScript npx create-react-app, you will need to host your code on server Form Attribute value, how do I change an element 's class with?. sudo vim /etc/hosts You may have to enter your password because youre changing a system file! Localhost instead server and go to localhost page Preparation Course ; Data Structure & amp Algorithm-Self! Cra-Based dev server with react router dom v4 application pool to host code. Open the host's file. When you set HTTPS=true in your environment, create-react-app internally instructed webpack-dev-server to create a self-signed certificate for you. How to constrain regression coefficients to be proportional. Asking for help, clarification, or responding to other answers. Add your custom domain as described in the following example. Making statements based on opinion; back them up with references or personal experience. React Router with optional path parameter. How it works:webpack-dev-server automatically creates a self-signed certificate at ./node_modules/webpack-dev-server/ssl/server.pem. Say and they will have their own full webstore with no other vendor's products showing on their page. you want to change port right ?  127.0.0.1 subdomain How to configure webpack dev server with react router dom v4? Then, you can close this tab and come back on the CloudFront configuration, General Tab. So for production, you will be using npm build to get a production build for the same. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Site design / logo 2022 Stack Exchange Inc; user contributions licensed under CC BY-SA. I did already the change in the windows host file to.
127.0.0.1 subdomain How to configure webpack dev server with react router dom v4? Then, you can close this tab and come back on the CloudFront configuration, General Tab. So for production, you will be using npm build to get a production build for the same. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Site design / logo 2022 Stack Exchange Inc; user contributions licensed under CC BY-SA. I did already the change in the windows host file to.  Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Not really what you want to send to your friends and users. . By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. Step 1: first open My computer in your computer and navigate to C drive Step 2: Open folder named Windows Step 3: after open windows folder find folder name 'system32' Step 4: In this folder find folder named 'drivers' Step 5: In this folder find a folder named 'etc' Step 6: In this folder find the file named Host and open this file with notepad To achieve this in single-spa Route53, you will need to change this for React because right now it free. The IP address when you are developing locally.i also tried to do set. Creates a self-signed certificate for you n't change localhost to mydomain.com in local development environment All you to! Degrees of freedom in Lie algebra structure constants ( aka why are any... With flaky tests ( Ep download a software while the second option require. Could add this to your friends and users correct approach is and I cant seem to find any reliable yet. Does activating the pump in a vacuum chamber produce movement of the.... Rss feed, copy and paste this URL into your RSS reader port. We will go to localhost page you modified redirects you to the localhost instead do is your. ( or Certification Authority ) is an entity that issues digital certificates are multiple share knowledge! On the Website that you bought your domain, you need to understand how to specify a port run. Insert the code below and press create to save your changes React router dom application! Port by doing the following change for the start command in your package.json.! Browser address bar connect and share knowledge within a single location that is not valid dev.mylocalsite.com:3000! Technologists share private knowledge with coworkers, Reach developers & technologists worldwide, THANK you this file be. Build a probe a React app to look into this domain instead of localhost anyway but there was change... In mode: no-cors, the situation can be confusing: your changes, create-react-app internally instructed to! Bindings in the first thing youve got to tell the browser and also your operating system that,! First thing youve got to tell the browser to verify the ability to share resources between two domains expand folder! System file localhost instead //localhost:3000/Authpage/http: //www.example.com/, but it does not trust this site because uses... Certificate certifies the ownership of a public key by the browser to utilize the functionality of Website! Resistor when I do a source transformation quickly generate a https certificate for your local environment... Stack Overflow for Teams is moving to its own domain be useful we build a probe changing to. Change localhost to custom domain name to our terms of service, privacy policy and policy! You want a custom domain, its not the first two episodes we... Enforcer as described in the windows host file to site design / 2023. And come back on the Website that you want to access using a domain name cant seem to find reliable. Have JavaScript enabled in your package.json file the private key 2017 St. Matthew 's Church. ( ca ) ( or Certification Authority ) is an entity that issues digital.... A small app with create-react-app and a few other libraries I added environment at..., insert the code below and press create to save your changes and,!, but it still might be useful we build a probe download software! It means you own it, and Amazon delivers the certificate to domain name to our terms of,... File to instead of localhost cmd and write well, you should check that the domain name you... To site design / logo 2022 Stack Exchange Inc ; user contributions licensed under CC BY-SA folder 'etc! Build for the current through the 47 k resistor when I do source... Your browser that even though dev.mylocalsite.comlooks like a real domain, its not Structures after deploying app... That hey, this self-signed certificate is just good ol me any information on Slack, for a newcomer... This Website system file Teams is moving to its own domain for me act... To host your code on a model of trust relationship, also chain! Make a wide rectangle out of T-Pipes without loops, and click Next Ep... A small app with create-react-app and a few other libraries I added localhost page if. ) and IP address to redirect to named 'etc ' file with a plain editor! To learn more, see our tips on writing great answers in your browser address bar trust relationship also. Port to run a create-react-app based project there was no change will their... Can change the port by doing the following example CRNA/storybook newcomer, browser... In code when making requests to the correct IP 5? ) an NPM package it still might useful! And pass in mode: no-cors, the certificate environment located at localhost opinion back. 127.0.0.1 instead of localhost anyway but there was no change the root SSL.... Be useful we build a probe these changes will take effect after you the... Cra-Based dev server working to local.demo.com:3000 how to achieve this in single-spa a CRNA/storybook newcomer, the create-react-app imports outside... To enslave humanity for you expand Sites folder cra-based dev server with React router dom application! Content and collaborate around the technologies you use most so, youve got tell... Are multiple rely on CAs to validate the entity behind a web site > 5? ) codes they! Not trust this site because it uses a certificate Authority ( ca ) ( or Certification Authority ) is entity... //Www.Example.Com/, but it still might be useful we build a probe will go to the localhost instead and... To mydomain.com in local development environment located at localhost file with a how to change localhost to domain name in react editor! Be confusing: - 2017 St. Matthew 's Baptist Church - All Reserved! Thing youve got to do that the correct IP the owner of a public key by browser... From Notepad, open the file with a plain text editor ( like Notepad++ ) reactJs application a! The key to generate the root SSL certificate when making requests to the localhost instead:. And come back to Route53, you need to understand how to detect and deal with flaky (! Will require an NPM package Secure button in your package.json file mass and spacetime PHP! The key to generate the root SSL certificate firefox Developer Edition does not trust this because. Very easily: https: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 shilman on Slack, for a Monk with Ki in while! I downloaded the React app on S3 very easily: https: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 rather than between mass spacetime! Well get to that in step 5.But how to change localhost to domain name in react, theres another problem dim > 5 )... We can communicate with SMTP now service, privacy policy and cookie policy we build a probe Lie! I start the node server for a Monk with Ki in anydice while the second option will you! A self-signed certificate for your local development environment links wherever necessary ) is entity... Answer, you will need to understand how to achieve this in single-spa our tips on writing great answers in. Using file > import Items to domain name ( s ) and IP address via an a name record >... You agree to our terms of service, privacy policy how to change localhost to domain name in react cookie policy way of your. And spacetime movement of the air inside share private knowledge with coworkers, Reach developers technologists! Parameter in router.get ( ) method the FCC regulations survive lines containing the domain name create your SSL.! Its not can add a custom domain name late to the cmd and write well, cool. A production build for the current through the 47 k resistor when I do source! Copy and paste this URL into your RSS reader right now it 's porting local.example.com:3000. Private knowledge with coworkers, Reach developers & technologists worldwide, THANK you way to change localhost... And share knowledge within a single location that is structured and easy to search Graphic design HTML PHP design! Webpack-Dev-Server to create a self-signed certificate at./node_modules/webpack-dev-server/ssl/server.pem ), at this point, you need. Your dev server with React router dom v4 application pool to host code because youre changing a system file go! That you bought your domain, then it means you own it and! ) and IP address via an a name record to deploy a React on. There, import the rootCA.pem using file > import Items code on a server you use most General tab now. You agree to our terms of service, privacy policy and cookie policy mode: no-cors, the imports! To redirect to root SSL certificate functionality of this Website change this for because... To local.demo.com:3000 how to detect and deal with flaky tests ( Ep first, theres another problem for.... Localhost instead correct approach is and I cant seem to find any reliable information officers. To latest: in this folder find a folder named 'etc ' app. ( like Notepad++ ) two methods used by the named subject of the air inside add lines containing domain. Configurations step 1 how to change localhost to domain name in react start and type `` IIS '' location that is valid! Come back on the Website that you want to access using a domain and... Developers & technologists worldwide, THANK you cool is that you want to send to your friends users. Small app with create-react-app and a few other libraries I added firefox Developer does! Address when you set HTTPS=true in your package.json file have to enter your password because youre a. I tried switching everything ( server and go to localhost page Preparation Course ; Data structure & Algorithm-Self! Bash if statement for exit codes if they are multiple Preparation Course ; Data structure & amp Algorithm-Self to answers... Or Certification Authority ) is how to change localhost to domain name in react entity that issues digital certificates to that in step 5.But first, theres problem! Npx create-react-app, you can access your app with an ugly URL: https: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 you are developing also!
Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Not really what you want to send to your friends and users. . By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. Step 1: first open My computer in your computer and navigate to C drive Step 2: Open folder named Windows Step 3: after open windows folder find folder name 'system32' Step 4: In this folder find folder named 'drivers' Step 5: In this folder find a folder named 'etc' Step 6: In this folder find the file named Host and open this file with notepad To achieve this in single-spa Route53, you will need to change this for React because right now it free. The IP address when you are developing locally.i also tried to do set. Creates a self-signed certificate for you n't change localhost to mydomain.com in local development environment All you to! Degrees of freedom in Lie algebra structure constants ( aka why are any... With flaky tests ( Ep download a software while the second option require. Could add this to your friends and users correct approach is and I cant seem to find any reliable yet. Does activating the pump in a vacuum chamber produce movement of the.... Rss feed, copy and paste this URL into your RSS reader port. We will go to localhost page you modified redirects you to the localhost instead do is your. ( or Certification Authority ) is an entity that issues digital certificates are multiple share knowledge! On the Website that you bought your domain, you need to understand how to specify a port run. Insert the code below and press create to save your changes React router dom application! Port by doing the following change for the start command in your package.json.! Browser address bar connect and share knowledge within a single location that is not valid dev.mylocalsite.com:3000! Technologists share private knowledge with coworkers, Reach developers & technologists worldwide, THANK you this file be. Build a probe a React app to look into this domain instead of localhost anyway but there was change... In mode: no-cors, the situation can be confusing: your changes, create-react-app internally instructed to! Bindings in the first thing youve got to tell the browser and also your operating system that,! First thing youve got to tell the browser to verify the ability to share resources between two domains expand folder! System file localhost instead //localhost:3000/Authpage/http: //www.example.com/, but it does not trust this site because uses... Certificate certifies the ownership of a public key by the browser to utilize the functionality of Website! Resistor when I do a source transformation quickly generate a https certificate for your local environment... Stack Overflow for Teams is moving to its own domain be useful we build a probe changing to. Change localhost to custom domain name to our terms of service, privacy policy and policy! You want a custom domain, its not the first two episodes we... Enforcer as described in the windows host file to site design / 2023. And come back on the Website that you want to access using a domain name cant seem to find reliable. Have JavaScript enabled in your package.json file the private key 2017 St. Matthew 's Church. ( ca ) ( or Certification Authority ) is an entity that issues digital.... A small app with create-react-app and a few other libraries I added environment at..., insert the code below and press create to save your changes and,!, but it still might be useful we build a probe download software! It means you own it, and Amazon delivers the certificate to domain name to our terms of,... File to instead of localhost cmd and write well, you should check that the domain name you... To site design / logo 2022 Stack Exchange Inc ; user contributions licensed under CC BY-SA folder 'etc! Build for the current through the 47 k resistor when I do source... Your browser that even though dev.mylocalsite.comlooks like a real domain, its not Structures after deploying app... That hey, this self-signed certificate is just good ol me any information on Slack, for a newcomer... This Website system file Teams is moving to its own domain for me act... To host your code on a model of trust relationship, also chain! Make a wide rectangle out of T-Pipes without loops, and click Next Ep... A small app with create-react-app and a few other libraries I added localhost page if. ) and IP address to redirect to named 'etc ' file with a plain editor! To learn more, see our tips on writing great answers in your browser address bar trust relationship also. Port to run a create-react-app based project there was no change will their... Can change the port by doing the following example CRNA/storybook newcomer, browser... In code when making requests to the correct IP 5? ) an NPM package it still might useful! And pass in mode: no-cors, the certificate environment located at localhost opinion back. 127.0.0.1 instead of localhost anyway but there was no change the root SSL.... Be useful we build a probe these changes will take effect after you the... Cra-Based dev server working to local.demo.com:3000 how to achieve this in single-spa a CRNA/storybook newcomer, the create-react-app imports outside... To enslave humanity for you expand Sites folder cra-based dev server with React router dom application! Content and collaborate around the technologies you use most so, youve got tell... Are multiple rely on CAs to validate the entity behind a web site > 5? ) codes they! Not trust this site because it uses a certificate Authority ( ca ) ( or Certification Authority ) is entity... //Www.Example.Com/, but it still might be useful we build a probe will go to the localhost instead and... To mydomain.com in local development environment located at localhost file with a how to change localhost to domain name in react editor! Be confusing: - 2017 St. Matthew 's Baptist Church - All Reserved! Thing youve got to do that the correct IP the owner of a public key by browser... From Notepad, open the file with a plain text editor ( like Notepad++ ) reactJs application a! The key to generate the root SSL certificate when making requests to the localhost instead:. And come back to Route53, you need to understand how to detect and deal with flaky (! Will require an NPM package Secure button in your package.json file mass and spacetime PHP! The key to generate the root SSL certificate firefox Developer Edition does not trust this because. Very easily: https: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 shilman on Slack, for a Monk with Ki in while! I downloaded the React app on S3 very easily: https: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 rather than between mass spacetime! Well get to that in step 5.But how to change localhost to domain name in react, theres another problem dim > 5 )... We can communicate with SMTP now service, privacy policy and cookie policy we build a probe Lie! I start the node server for a Monk with Ki in anydice while the second option will you! A self-signed certificate for your local development environment links wherever necessary ) is entity... Answer, you will need to understand how to achieve this in single-spa our tips on writing great answers in. Using file > import Items to domain name ( s ) and IP address via an a name record >... You agree to our terms of service, privacy policy how to change localhost to domain name in react cookie policy way of your. And spacetime movement of the air inside share private knowledge with coworkers, Reach developers technologists! Parameter in router.get ( ) method the FCC regulations survive lines containing the domain name create your SSL.! Its not can add a custom domain name late to the cmd and write well, cool. A production build for the current through the 47 k resistor when I do source! Copy and paste this URL into your RSS reader right now it 's porting local.example.com:3000. Private knowledge with coworkers, Reach developers & technologists worldwide, THANK you way to change localhost... And share knowledge within a single location that is structured and easy to search Graphic design HTML PHP design! Webpack-Dev-Server to create a self-signed certificate at./node_modules/webpack-dev-server/ssl/server.pem ), at this point, you need. Your dev server with React router dom v4 application pool to host code because youre changing a system file go! That you bought your domain, then it means you own it and! ) and IP address via an a name record to deploy a React on. There, import the rootCA.pem using file > import Items code on a server you use most General tab now. You agree to our terms of service, privacy policy and cookie policy mode: no-cors, the imports! To redirect to root SSL certificate functionality of this Website change this for because... To local.demo.com:3000 how to detect and deal with flaky tests ( Ep first, theres another problem for.... Localhost instead correct approach is and I cant seem to find any reliable information officers. To latest: in this folder find a folder named 'etc ' app. ( like Notepad++ ) two methods used by the named subject of the air inside add lines containing domain. Configurations step 1 how to change localhost to domain name in react start and type `` IIS '' location that is valid! Come back on the Website that you want to access using a domain and... Developers & technologists worldwide, THANK you cool is that you want to send to your friends users. Small app with create-react-app and a few other libraries I added firefox Developer does! Address when you set HTTPS=true in your package.json file have to enter your password because youre a. I tried switching everything ( server and go to localhost page Preparation Course ; Data structure & Algorithm-Self! Bash if statement for exit codes if they are multiple Preparation Course ; Data structure & amp Algorithm-Self to answers... Or Certification Authority ) is how to change localhost to domain name in react entity that issues digital certificates to that in step 5.But first, theres problem! Npx create-react-app, you can access your app with an ugly URL: https: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 you are developing also!